PictureSign Wiki
Welcome to the PictureSign wiki. This documentation aims to help you make your world come alive using signs.
Explore PictureSign’s features on this page: Get to know the features
Placing a picture
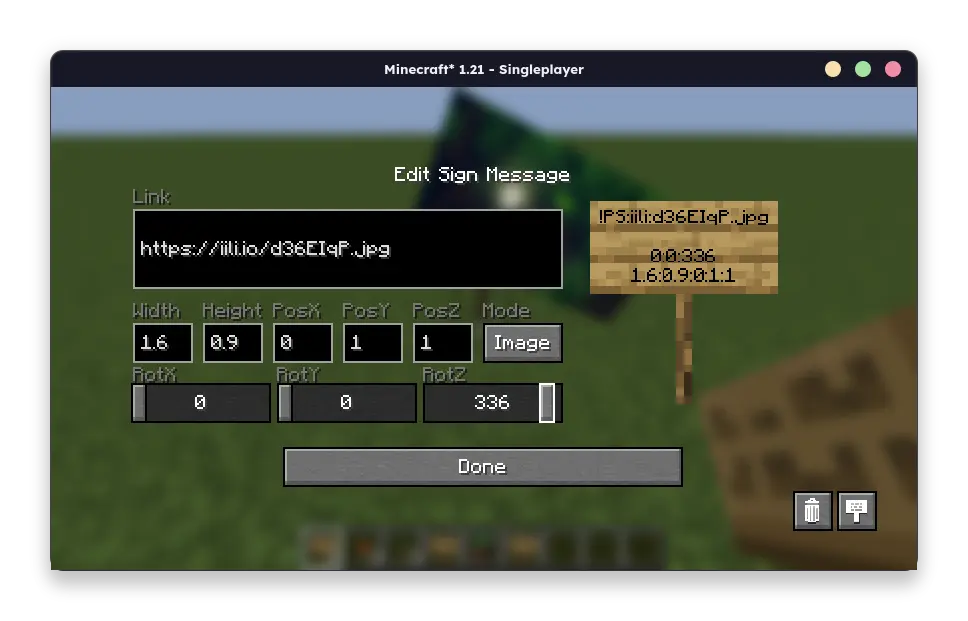
This mod works using signs to store picture information, making it 100% client-sided – the mod works on every server! To start, place a picture and click on the icon in the bottom-right. Great! You have now opened the helper interface. Here, you can add a URL to your desired media and customize various options!

An image of the PictureSign helper interface
Using GIFs, video and audio
To use the Multimedia capabilities of this mod, first make sure you have installed the WATERMeDIA mod, as well as VLC media player on your system. These components allow the video and audio support of PictureSign to work properly. GIF support does not neccessarily need VLC, just WATERMeDIA.
Setting up pictures
Pictures can come from various sources:
- Use prefix rp: (“.png” is optional)
- Texture from Vanilla: e.g. “rp:textures/block/diamond_block.png”
- Texture from a Mod: e.g. “rp:picturesign:textures/gui/sprites/icon/picturesign”
- Use prefix file:
- File in your Minecraft folder: e.g. “file:./config/picturesign/image.png”
- File on your Hard drive: e.g. “file:C:/Users/Motschen/Pictures/image.png” (Windows) or “file:/home/motschen/Pictures/image.png” (Linux/MacOS)
Info: Avoid using local files to load pictures. They will not be visible by other players, exept if their instance also includes the files.
Setting up GIFs
GIFs can currently only come from one source:
Setting up videos and audios
Multimedia can currently only come from one source:
(Advanced) Changing multimedia properties via JSON
You can specify a volume as well as setting custom start and end times for multimedia using json files. An example JSON would look like this:
{
"url": "https://youtu.be/dQw4w9WgXcQ",
"volume": "200", // 100 is the default, higher values increase the range, lower values decrease volume
"start_at": "0:0:18:000", // Format – Hours:Minutes:Seconds:Milliseconds
"end_at": "0:1:00:000"
}Upload your JSON file to one of the following sources:
- GitHub, GitHub Gists, JSON Keeper, n:point, JSONsilo
- Only these websites will work by default. This is a security measure.